Color Font List
An up and comer in the land of variable fonts is the color font variable font! You'll be amazed and what these fonts give you out of the box.

Rocher Color by Henrique Beier is available for free
Color fonts allow font designers to merge multiple color layers into one font file and assign a color to each layer. Support for variable color fonts is pretty good, you might find some discrepancies with rendering between the browsers. Check out my post on Using color fonts for more information on the technical usage with CSS.
There aren't a whole lot of variable colour fonts available right now, but lets take a look at some that are available and what you can do with them (in no particular order).
Rocher Color

Rocher Color is an experimental variable color font with 2 axes (bevel and shadow), it comes with 11 color palettes built in (but you can always create your own as well). The font was inspired by Merit Badge, a variable color font designed by David Jonathan Ross (featured below).
Rocher colour is a great example of a font that complete obliterates the need for layering text effects on the web. The font has bevel and shadow built in meaning that with this font I no longer have to use heavy, complex text shadows, or layer multiple versions of a font to achieve the effect. It's just available for me to use as a regular font.
It's a wonderful font, and a lot of fun to work with.
Henrique has a great post about The Making of Rocher Color if you're interested in reading more about the process.
Get Rocher Color - Free
Merit Badge

Merit badge by David Jonathon Ross, was the second variable colour font ever made (cool hey). It has a weight axis which adjusts the thickness of the outlines and a custom axis called 'sans' which allows you to adjust the serifs (full, none or somewhere in between).
It comes with one built in colour pallette with pink yellow and blue, but you can change this to suit your needs with the CSS property font-pallette, or use the customiser available on David's site.
It's a little quirky and sort of has that 'gaspipe' feel, perfect for text effects or if you want to have something stand out in your designs.
Get Merit Badge - Trial, Paid/Commercial
Nabla

Nabla, available on Google Fonts, is inspired by vintage computer games and features a depth and highlight axis allowing you control over gradients highlights and blended shadows. It utilises the new the COLRv1 color-font format which enables the gradient features in the font.
You can use this font via Google Fonts, but you can also get it directly from the Typeature website and make use of the customiser to create your own masterpiece. Alternatively you can use one of the 7 pre-built colour palettes within the font.
What I love about this font is just how perfectly it's been executed, its exceptionally clean, and detailed. It really is a stunning font, and with such hard work put into it there is really nothing left to do as far as text effects go! It's perfect.
Get Nabla - Free
Foldit

Foldit is an absolutely stunning font available on Google Fonts, this kind of paper folding texture is very well sort after in text effect land and frankly it's really hard to make with regular fonts. So having the style built directly into the font is incredible.
It has a single axis where you can control the weight, making it very thick or very thin, by default it's set to greyscale, but you can control the colour palette using the font-palette property to any colour scheme you need for your projects.
Get Foldit - Free
Gimme


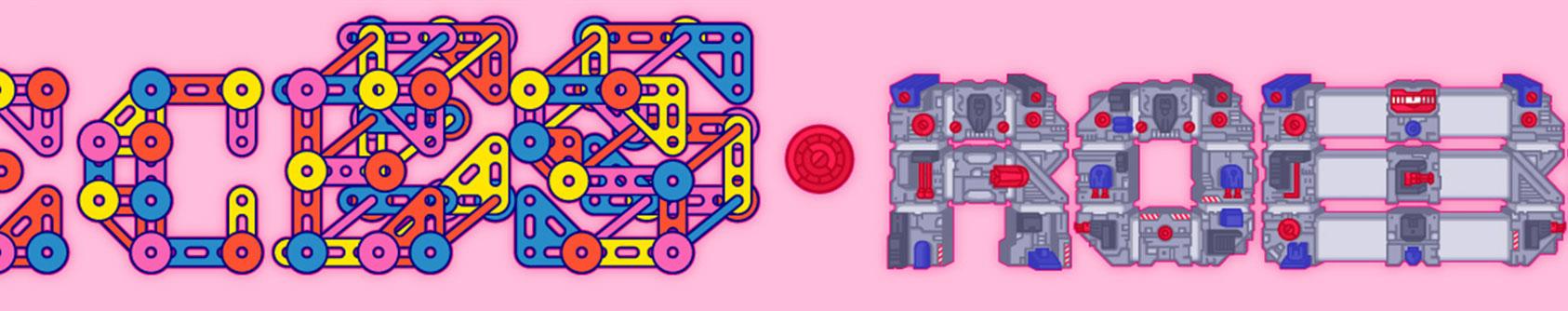
Last but certainly not least is Gimme by Arthur Reinders Folmer. Arthur makes hands down the most incredible colour variable fonts you will ever see in your life. Gimme is everything.
It's an ever-growing, ever evolving type family of multi-chromatic and variable display typefaces. From transformers to constructo to playing cards. The font was inspired by a box full of toys and it certainly delivers.
It truly is an interesting, fun, creative application of variable colour fonts which combine not just the great technology but also push the boundaries of what we expect from fonts. It moves more into illustration than what you'd traditionally expect, and I think it's absolutely incredible. Arthur truly is a master of the variable colour fonts.
Get Gimme - Paid/Commercial
